Aplicativo Flutter Acessando API remota
Em muitos aplicativos móveis interessantes é preciso acessar informações remotas para complementar suas funções. Essas informações podem estar disponibilizadas na forma de APIs (Application Programming Interface) remotas. Uma API , é um conjunto de regras e protocolos que permite que diferentes aplicativos de software se comuniquem entre si. Esta é uma definição muito geral e existem diversos tipos de API. No entanto, neste exemplo iremos exemplificar o acesso a uma API que disponibiliza informações de endereço a partir do CEP informado. É uma API gratuita e as informações sobre sua utilização pode ser encontrada no site:
https://viacep.com.br/
A API possui mais de uma funcionalidade e envia as informações em diversos formatos, mas, neste exemplo iremos usara apenas a funcionalidade de recebimento do endereço a partir do CEP, e o formato utilizado será o JSON.
Escopo deste Exemplo: Antes de começarmos, é importante definir os limites deste exemplo. Aqui iremos forcar apenas no ambiente Android e procuraremos manter o exemplo o mais simples e didático possível. Também estamos usando o sistema operacional Linux Mint, em nosso exemplo.
Pré-requisitos: Antes de começarmos, certifique-se de que você tenha o Flutter e o Dart instalados em seu sistema. Além disso, é útil ter um ambiente de desenvolvimento, como o Androide Studio ou o Visual Studio Code, configurado para desenvolver aplicativos Flutter. Instruções para isso podem ser encontradas nos sites das ferramentas, ou em nosso blog anterior que pode ser acessado neste link:
https://techleve.blogspot.com/2023/09/compreendendo-um-aplicativo-simples-em.html
O aplicativo
O aplicativo que iremos desenvolver possui uma tela simples. Nela o usuário irá digitar o os números do CEP, pressionar um botão, e em seguida aparecerá o endereço do CEP. Segue a tela do aplicativo:
Configurando o Projeto
Inicie um novo projeto Flutter executando o seguinte comando:
$ flutter create cep
Abra o projeto em seu ambiente de desenvolvimento escolhido.
Adicionando Dependências:
No arquivo pubspec.yaml, adicione as seguintes dependências:
A dependência http é necessária para que o aplicativo possa realizar requisições via protocolo http, o que é necessária para comunicar com uma API remota.
Vamos modificar um pouco mais o arquivo pubspec.yaml para que nosso aplicativo exiba uma imagem e tenha um ícone diferente do padrão. Primeiro vamos indicar onde ficará o nosso diretório de recursos. Nele colocaremos a imagem a ser exibida.
Neste diretório, você deve colocar sua imagem.
No nosso exemplo, utilizamos a imagem, de 512X512 pixels, mostrada abaixo:
casa.png
Para que nosso aplicativo possa alterar o ícone é preciso inserir as seguintes modificações no arquivo pubspec.yaml.
Em seguida, execute `flutter pub get` para obter as dependências. Execute também, o comando a seguir para que o flutter altere o ícone.
$ dart run flutter_launcher_icons -f pubspec.yaml
A seguir mostramos o primeiro trecho de código:
Neste trecho apresentamos as importações de pacotes que iremos usar e algumas declarações. Além dos pacotes básicos, iremos importar o pacote http.dart para realizar a requisição http, e o pacote dart:convert, para fazer o parse da informação no formato json.
Em seguida carregamos a imagem casa.png na variável casaImg, e declaramos a classe Endereco que irá armazenar as informações recebidas. Note o construtor factory que retorna uma instância criada a partir das informações recebidas no formato json.
No trecho de código a seguir iremos codificar a requisição do CEP e a classe principal.
O método fetchEndereco codificado acima, recebe o número do CEP e retorna uma instância da classe Future<Endereco>. A classe Future é usada para representar um valor que pode estar disponível em algum momento no futuro, no nosso caso, o Endereco. Ela é frequentemente usada em operações assíncronas, como fazer solicitações de rede, ler arquivos, ou executar cálculos demorados, onde você não pode bloquear a execução do programa enquanto espera pelo resultado. No nosso caso, estamos realizando uma requisição pela Internet, o que pode levar algum tempo.
Depois usaremos o método FutureBuilder para exibir o resultado de uma operação assíncrona em um widget Flutter. O FutureBuilder é um widget que permite especificar um Future e um widget para ser exibido enquanto o Future estiver pendente. Quando o Future for concluído, o FutureBuilder exibirá o widget especificado no construtor.
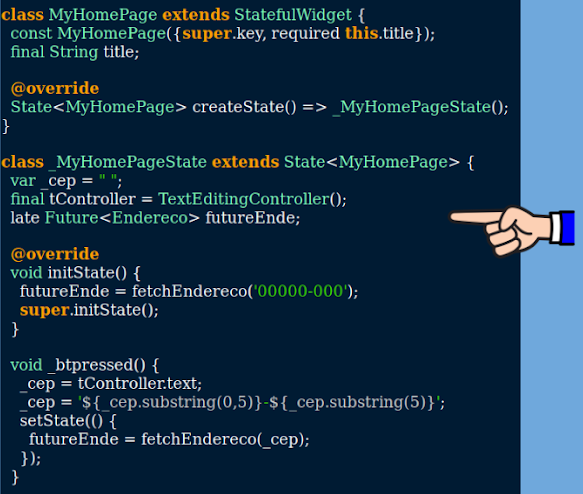
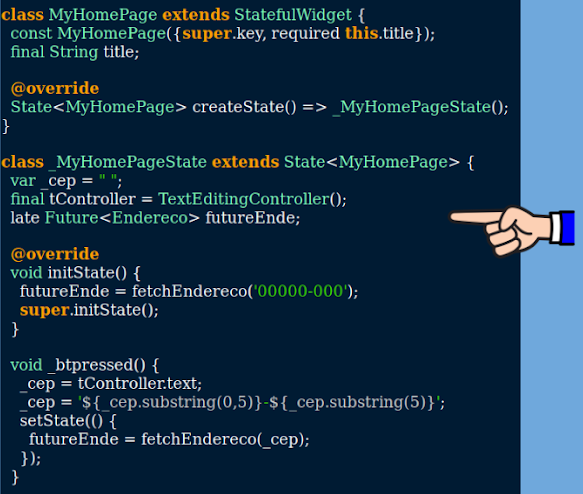
No trecho de código a seguir iremos codificar o início da classe que representa o estado da página principal.

Podemos ver que, no trecho acima, é declarada variável tController que será responsável por controlar as informações do widget TextField onde será digitado o CEP. Essa variável será usada para recuperar o valor digitado.
Temos também a variável futureEnd que é uma referência a uma instância da classe Future<Endereco>. Como não sabemos quando o variável receberá o valor (é assíncrona), então ela é declarada com o modificador late, que indica que o valor será atribui do mais tarde de forma assíncrona.
O método initState() é usado para realizar inicializações e configurações quando um widget de estado é inserido na árvore de widgets do Flutter pela primeira vez. Esta função é chamada apenas uma vez durante o ciclo de vida do widget. Aqui é feita uma requisição assíncrona de um CEP '00000-000' apenas para inicialização da variável.
O método _btpressed() é executado quando o botão na tela é pressionado. Neste momento é recuperado o valor digitado, por meio da variável tController, o valor é formato, e uma requisição assíncrona é realizada para obter o endereço.
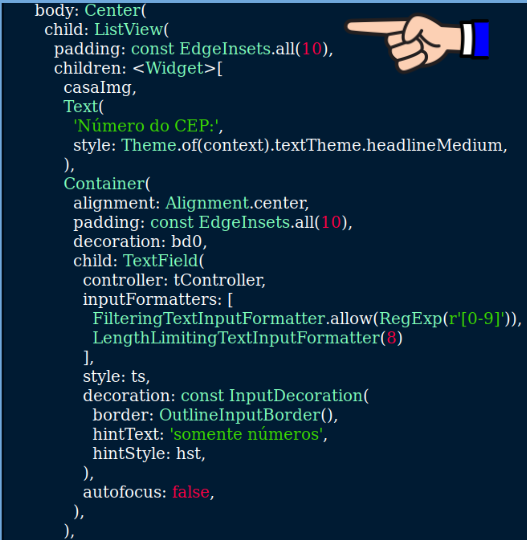
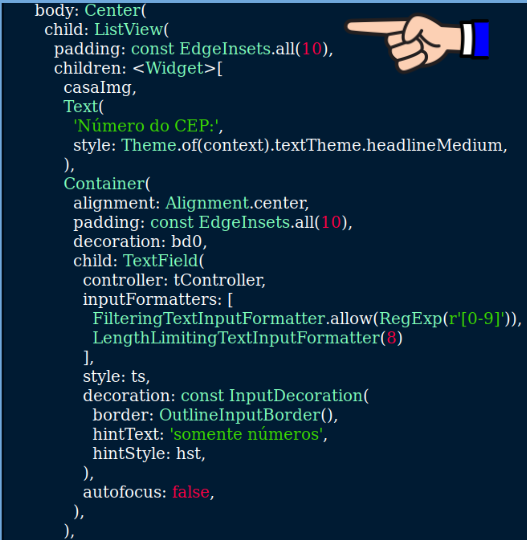
No trecho de código a seguir iremos codificar o início da construção da árvore de widgets.
No trecho de código acima podemos ver que o nosso widget raiz é uma instância de Scaffold. O widget Scaffold é um dos elementos de interface mais essenciais no Flutter. Ele fornece uma estrutura visual básica para criar aplicativos com Material Design, incluindo a barra de aplicativos (app bar), gaveta de navegação (drawer), barra de navegação inferior (bottom navigation bar) e muito mais. O Scaffold é frequentemente usado como o esqueleto principal ao criar aplicativos Flutter.

No trecho de código acima podemos ver que utilizamos abaixo do Scaffold widget ListView. O widget ListView é um componente fundamental no Flutter usado para criar listas de rolagem, onde você pode exibir uma coleção de widgets, como texto, imagens ou outros widgets personalizados, em uma área que pode ser rolada vertical ou horizontalmente.
Também utilizamos widgets Text e Container para organizar o layout, mas é importante destacarmos o widget TextField. O widget TextField receberá o CEP digitado pelo usuário. Associamos ao widget a varíavel tController para controlar a digitação. Como o CEP é formado apenas 8 números, utilizamos as classes FilteringTextInputFormatter e LengthLimitingTextInputFormatter para garantir essas restrições.

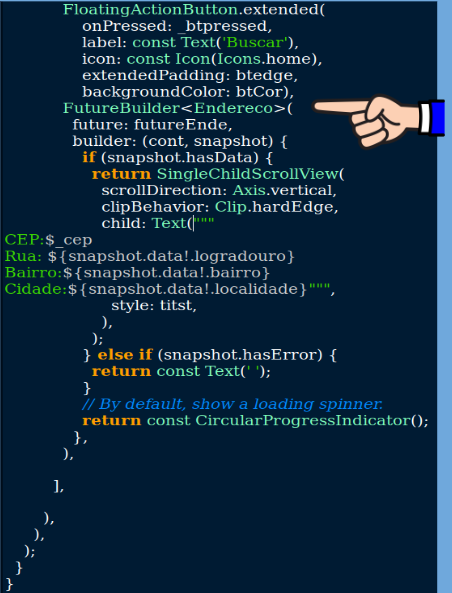
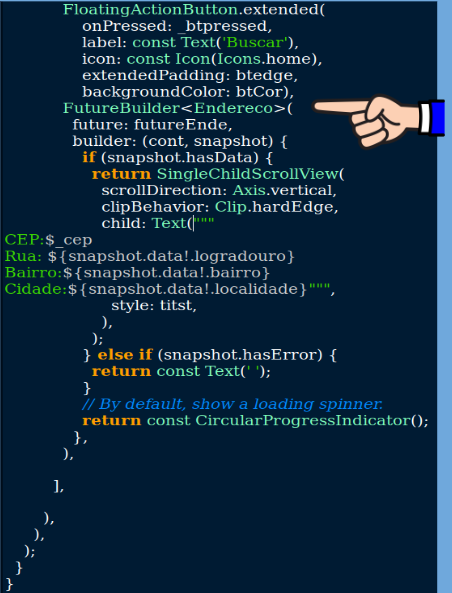
No trecho de código acima podemos ver a utilização do widget FloatingActionButton para que o usuário acione após digitar o CEP, para obter o endereço. Caso o botão seja pressionado (onPressed), o método _btpressed, descrito anteriormente, é invocado.
Outro widget mostrado acima é o FutureBuilder. O FutureBuilder é um widget que permite definir o que deve ser exibido enquanto o objeto Future estiver pendente. Quando o Future for concluído, o FutureBuilder exibirá o widget especificado no campo builder.
Enquanto o Future não for concluído o builder retorna indicador de progresso circular (CircularProgressIndicator).
O trecho código a abaixo reúne as declarações de estilo usadas no aplicativo.

Aqui terminamos a descrição do código. Apenas mais um detalhe de configuração precisa ser feito. É preciso também a solicitação de permissão de acesso à Internet no arquivo AndroidManifest.xml.
A permissão de internet no arquivo AndroidManifest.xml é uma declaração que um aplicativo Android faz para solicitar permissão para acessar a internet ou usar recursos relacionados à rede, como fazer solicitações HTTP, acessar servidores, ou usar conexões de rede. Essa permissão é fundamental para que um aplicativo possa se comunicar com serviços on-line, baixar dados e enviar informações.
Testando o Aplicativo
Agora você pode testar seu aplicativo Flutter. Execute-o em um emulador ou dispositivo físico e insira um número de CEP válido. O endereço associado ao CEP será exibido na tela.
Conclusão
Com este tutorial, você aprendeu como criar um aplicativo Flutter simples, mas útil, que busca e exibe o endereço com base em um número de CEP. Lembre-se de que este é apenas um exemplo básico e que você pode personalizar e expandir o aplicativo conforme suas necessidades e preferências.
Esta é uma ótima introdução ao desenvolvimento de aplicativos Flutter e ao uso de APIs externas para obter dados em tempo real. Esperamos que este tutorial tenha sido útil e que você agora esteja animado para explorar mais possibilidades de desenvolvimento móvel com Flutter! Nas próximas postagens deste blog ensinaremos como adicionar anúncios no aplicativo e como colocá-lo na Google Play Store.
Arquivos do projeto:
https://github.com/aeledois/cep/


















Comentários
Postar um comentário