Adicionando Anúncios em um aplicativo Flutter
Adicionando Anúncios em um aplicativo Flutter
Existem várias estratégias de monetização que você pode considerar ao criar um aplicativo Flutter. Uma das formas mais comuns é através da exibição de anúncios. Integrar anúncios em seu aplicativo é uma maneira popular de gerar receita. Você pode exibir anúncios de terceiros em seu aplicativo e ganhar dinheiro com base nas visualizações ou cliques nos anúncios. O Google AdMob e o Facebook Audience Network são duas das principais redes de anúncios para aplicativos móveis. Neste Post, iremos mostrar como inserir anúncios em um aplicativo Flutter, por meio do AdMob. Para isso, utilizaremos um aplicativo que foi apresentado em um post anterior, o aplicativo de consulta ao CEP. O link do post é o seguinte:
https://techleve.blogspot.com/2023/09/aplicativo-flutter-acessando-api-remota.html
O Google AdMob, que é uma plataforma popular para exibir anúncios em aplicativos móveis. Para que essa plataforma possa enviar os anúncios para seu aplicativo, você precisa registrar seu aplicativo na plataforma, obtendo um identificador para o aplicativo, e precisa obter um identificador (AdUnits) para cada tipo de anúncio que você deseja exibir. Atualmente existem vários tipos de anúncios no AdMob, sendo os principais:
1) Banner - Anúncios retangulares que ocupam uma parte do layout de um aplicativo e que podem ser atualizados automaticamente após um período de tempo.
2) Intersticial - Formato de anúncio de página inteira que aparece em intervalos e transições naturais, como na conclusão de um nível.
3) Premiado - Formato de anúncio de página inteira que recompensa os usuários que optam por visualizar um anúncio.
No entanto, por simplicidade, iremos trabalhar apenas com o Banner e com Intersticial.
É importante dizer que a etapa do registro do aplicativo no AdMob pode ser feita antes ou depois que seu aplicativo for desenvolvido, no entanto, será preciso inserir código no seu aplicativo para que os anúncios sejam exibidos.
Além disso, após a publicação do seu aplicativo na Google Play Store, você precisará voltar à página do AdMob para associar o aplicativo da Google Play Store com seu registro na AdMob, e assim permitir a monetização. A sequência de ações para anúncios no App é ilustrada abaixo:
Configurar o AdMob
1. Acesse a página do Google AdMob (https://admob.google.com/) e faça login com sua conta do Google. Se você ainda não tiver uma conta, precisará criar uma.
2. Após fazer login, vá para a guia "Apps" e clique em "ADD APP" para adicionar seu aplicativo ao AdMob. Quando aparecer Você publicou seu app no Google Play ou na App Store?, clique em NÃO.
3. Insira o nome do APP no campo de nome do aplicativo e selecione Android como plataforma. Não é preciso ativar as métricas do usuário, mas é recomendável para entender melhor o comportamento do usuário. Clique em ADICIONAR para realizar o registro do app.
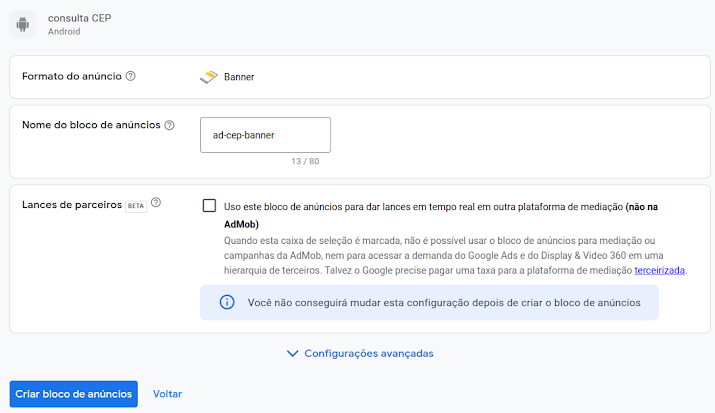
4. Depois de adicionar o aplicativo, você precisa criar as unidades de anúncios (AdUnits). Para isso selecione a opção Blocos de anúncios.
5. Escolha o tipo de AdUnit que você deseja criar. No nosso exemplos os tipos são Banner e Intersticial. Selecione cada um desses tipos de cada vez.
Podemos ver na imagem abaixo que, ao criar a AdUnit, é também exibido o ID do app no AdMob. O primeiro Id apresentado é do App e o segundo é o AdUnit.
Integrando o AdMob no Flutter
Agora, você precisa integrar o AdMob no seu aplicativo Flutter. Você pode fazer isso usando o pacote firebase_admob ou o pacote google_mobile_ads. No nosso exemplo usaremos o google_mobile_ads. A primeira etapa adicionar a dependência no arquivo pubspec.yaml.
Passo 1 - inserir dependência no pubspec.yaml
Adicione google_mobile_ads como uma dependência em seu arquivo pubspec.yaml:
Após isso, execute flutter pub get para obter as dependências.
Passo 2 - inserir ID do App no AndroidManifest.xml
Passo 3 - inserir código no aplicativo para exibir os anúncios.
Aqui terminamos as inserções no código para que os anúncios fossem exibidos. Procuramos manter o código o mais simples possível, porém, aplicativos mais complexos podem exigir soluções de arquitetura mais sofisticados. O código completo do projeto pode ser encontrado no seguinte repositório do github:
Segue abaixo exemplos de tela de execução do projeto exibindo anúncios.
Lembre-se de seguir as políticas do Google AdMob e as diretrizes de exibição de anúncios ao usar anúncios em seu aplicativo. Além disso, teste os anúncios em um ambiente de desenvolvimento antes de lançar seu aplicativo para garantir que tudo esteja funcionando conforme o esperado.
Esperamos que este tutorial tenha sido útil e que você agora esteja animado para explorar mais possibilidades de desenvolvimento móvel com Flutter! Nas próximas postagens deste blog ensinaremos como colocar o aplicativo na Google Play Store.




























Cara muito obrigado por comprar seu conhecimento
ResponderExcluirObrigado.
ExcluirCompartilhar*
ResponderExcluir